Bom dia, boa tarde e boa noite.
Preciso de uma ajuda urgente, estou aqui mexendo em alguns códigos do site da minha mãe
e to precisando de uns help.
O Site pelo computador está ok, porém, quando vou pro mobile é que complica.
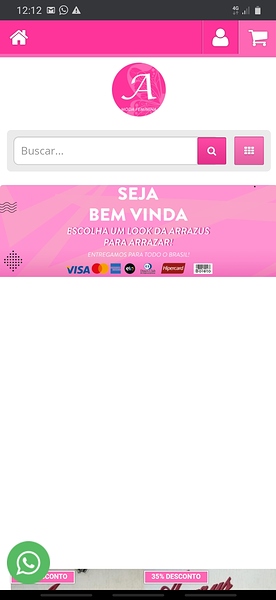
Em baixo do full banner está esse vazio branco que não sei como remover (??)
E estou na luta tentando por duas colunas pra versão mobile
Por favor, me ajude!!!
Oi, tudo bem?
A versão mobile possui um layout padrão, as alterações de CSS realizadas na loja para desktop, não terão efeitos na versão mobile.
No caso, para personalizar sua loja no Mobile é necessário criar um código CSS para essa página para que seja aplicada a personalização do layout no mobile.
Caso não tenha conhecimento técnico para isso, sugerimos contratar uma agência digital para promover estas mudanças.
É que após eu mexer um codigo CSS pra desktop essa área abaixo do banner ficou assim. Não estava assim antes, será então que é o tema? ou o tamanho do banner?
Provavelmente, sim. Sugiro que entre em contato com o desenvolvedor do tema para que possam verificar.
A questão é que o tema é o tema normal do loja integrada, por isso to meio confuso 
Mas, você utilizou código de programação para personalizar a sua loja?
Sim, utilizei varios que fui pegando aqui na comunidade, acabou que agora o site na versão mobile ficou assim.
Olha, infelizmente, para questões relacionadas a código de programação nós não prestamos suporte, pois trata-se de uma configuração externa.
Tente:
@media only screen and (max-width: 479px){
.acoes-produto-responsiva {
position: absolute;
top: 61%;
right: 109px;
}
.flexslider .slides {
height: auto;
}
}
adapte conforme necessário. Porém o ideal seria revisar tudo que alterou antes para ter quebrado dessa maneira.
Vou testar aqui, e ja mando pro sr
Funcionou!! Muito obrigado, muito obrigado mesmo!
Sabe como pode por duas colunas no mobile ??
1 curtida