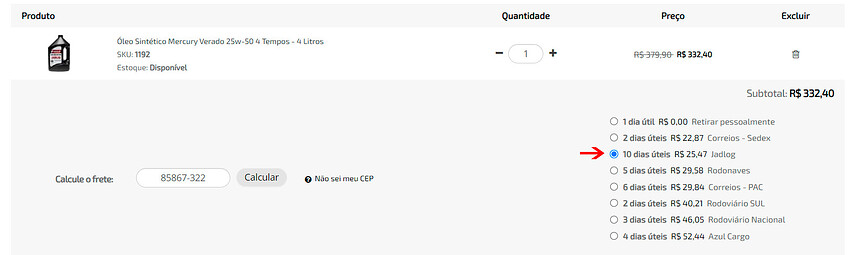
Na minha loja existem alguns produtos específicos que não podem ser enviados por certas transportadoras (jadlog), como produtos que contém baterias, óleos ou produtos pontiagudos. Eu gostaria de retirar essas transportadoras da pagina do carrinho, para que os clientes consigam selecionar somente aquelas que aceitam esse tipo de produto. Já existe um código JavaScript para isso, mas por algum motivo não está funcionando. Segue código e foto exemplo:
$(document).ready(function () {
let productTitle = $("div.produto-info a").html();
let captureWord = "Óleo" ;
let searchMethod = productTitle.indexOf(captureWord);
if(searchMethod !== -1) {
$("body").on('DOMSubtreeModified', ".formas-envio", function() {
var contentChild = $(".formas-envio").find('li');
contentChild.each(function(index, element) {
var encontrado = false;
var contentChild2 = $(element).find('span');
contentChild2.each(function() {
if($(this).text() === "Jadlog") {
encontrado = true;
} else {
if($(this).text() === "Jadlog") {
encontrado = true;
}
}
});
if(encontrado === true) {
$(element).css( "display", "none" );
}
});
});
/*let sendList = document.querySelector('div.formas-envio ul');
let sendListChild = sendList.getElementsByTagName('li');*/
//let sendList = document.getElementsByClassName('formas-envio');
//console.log(sendList);
/*let sendListUl = sendList.getElementsByTagName('ul');
let sendListChild = sendListUl.getElementsByTagName('li');
for(let i=0; i < sendListChild.length; i++){
//let valueRadio = sendListChild[i].getElementsByClassName('radio');
//let valueText = valueRadio.getElementsByClassName('nome').innerHtml;
let valueRadio = sendListChild[i];
console.log(valueRadio);
}*/
}
});