Na minha loja tem um código html que retira uma transportadora específica do carrinho quando um tipo de produto é adicionado a ele, exemplo: quando o cliente adiciona um óleo, a transportadora jadlog é retirada da pagina do carrinho, pois esse tipo de produto não pode ser enviado por ela. Mas o problema é que quando o cliente coloca mais algum produto que pode ser enviado por essa transportadora junto ao que não pode, a pagina do carrinho mostra a transportadora. Gostaria de saber se alguém pode me ajudar nessa.
Site: https://www.tiburonnautica.com.br/
Quando tem somente óleo:
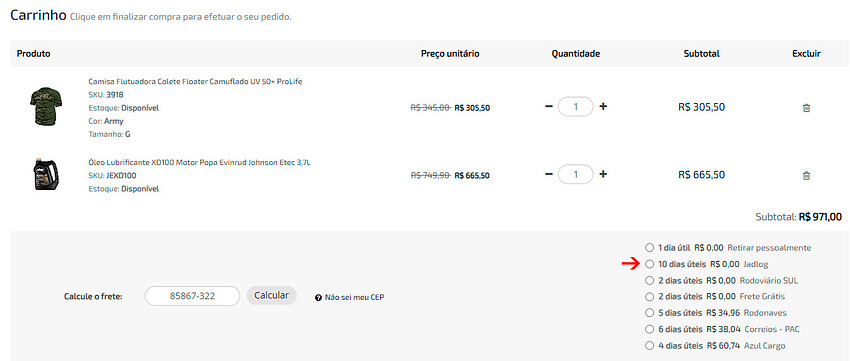
Quando tem algum produto permitido junto:
Código html:
<script>
$(document).ready(function() {
let productTitle = $(".produto-info a").html();
let captureWord = "Óleo";
if (productTitle.indexOf(captureWord) !== -1) {
const targetNode = document.querySelector(".formas-envio");
const observer = new MutationObserver((mutationsList) => {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
let contentChild = $(".formas-envio").find('li');
contentChild.each(function() {
let nomeEnvio = $(this).find('.nome').text().trim();
if (nomeEnvio === "Jadlog") {
$(this).remove();
} else {
}
});
}
}
});
observer.observe(targetNode, { childList: true, subtree: true });
} else {
}
});
</script>