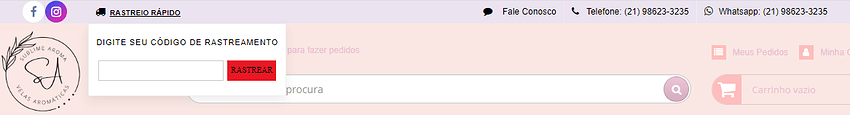
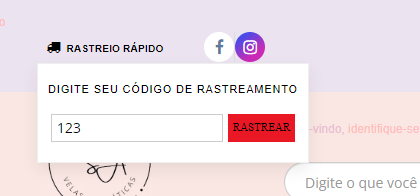
Olá pessoal. Gostaria de duas ajudas .A 1° é coloca um ícone ou barra de código de rastreio em cima do lado das redes sociais e a 2° é aumentar essa tarja debaixo do banner pra ficar mais bonito. Agradecida desde já.
Link da loja : www.sublimearoma.com.br
para o banner, vc precisa colocar um maior …

mais este CSS como correção
.lista-redes.span3.hidden-phone {width: fit-content!important;}
codigo completo:
CSS:
.rastreio-content {
position: absolute;
background: rgb(255, 255, 255);
z-index: 999;
padding: 10px;
text-align: center;
border-radius: 0px;
border: 1px solid rgba(228, 228, 228, 0.59);
display: none;
box-shadow: 0 7px 15px rgba(0, 0, 0, 0.07);
margin-top: 7px;
}
.rastreio-btn {
cursor: pointer;
background: rgba(255, 255, 255, 0);
width: 150px;
height: 31px;
width: auto !important;
}
.rastreio-content > p:hover {
color: black;
}
.rastreio-topo {
color: black;
text-align: center;
width: 140px;
font-weight: 700;
height: 24px;
font-size: 10.4px;
text-transform: uppercase;
margin-left: -2px;
top: 7px;
position: relative;
}
.rastreio-topo:hover {
color: black;
text-align: center;
width: 140px;
height: 24px;
font-size: 10.4px;
text-transform: uppercase;
margin-left: -2px;
top: 7px;
text-decoration: underline;
position: relative;
}
.rastreio-topo i,
.atd-inicial i {
font-size: 14px;
color: black;
margin-right: 6px;
}
.rastreio-topo i:hover,
.atd-inicial i:hover {
font-size: 14px;
color: black;
margin-right: 6px;
}
.rastreio-content p {
font-size: 10.7px;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 1px;
color: black;
}
.rastreio-content h1 {
font-size: 32px;
color: #000;
}
#OrderTracking {
width: 160px;
color: #000;
border: 0;
box-shadow: none;
background-color: rgba(245, 245, 245, 0);
box-shadow: inset 0px 0px 0px 1px rgb(204, 204, 204) !important;
border-radius: 0px;
}
.rastreio {
background: #ea1725;
margin-top: -10px;
padding: 3px 5px 5px 5px;
border-radius: 3px;
font-family: ‘Open Sans’;
font-size: 11px;
border-radius: 0px;
margin-left: 5px;
color: black;
font-weight: 500;
}
.rastreio:hover {
background: #c1131f;
color: black;
}
.lista-redes.span3.hidden-phone {width: fit-content;}
JS
$(function(){
$('.barra-inicial .lista-redes').after(
'<div class="rastreio-btn span1">'+
'<li class="rastreio-topo"><i class="fa fa-truck"></i>Rastreio Rápido</li>'+
'<div class="rastreio-content">'+
'<p>Digite seu código de rastreamento</p>'+
'<input type="text" name="OrderTracking" id="OrderTracking">'+
'<button type="submit" class="rastreio">RASTREAR</button>'+
'</div>'+
'</div>'
);
$(".rastreio").click(
function() {
var numerosro = document.getElementById('OrderTracking').value;
window.open('http://sro.magazord.com.br/correios.php?objeto='+numerosro,'_blank');
}
);
$('.rastreio-btn').hover(
function () {
$('.rastreio-content').fadeIn(400).show();
},
function(){
$('.rastreio-content').fadeOut(400).hide();
});
})
Muito obrigada, de verdade , me ajudou muito. Se não for muito incômodo tem para versão mobile também?
pior que não tenho, esse código não foi feito por mim.
Pode me ajudar só mais uma coisinha? Colocar esse atendimento em cima, do lado do " sobre loja". Agradecida desde já.
tem uma linha que vc está inserindo isso via código
precisa mudar isso
$(function(){$(".span4.atendimento").insertAfter(".pagamento-selos .span4.selos");})
para isso
$(function(){$(".span4.atendimento").insertAfter(".span4.sobre-loja-rodape");})
lembrando que isso pode quebrar o layout e terá que acertar via CSS.
@media only screen and (min-width:0px) {
#rodape .redes-sociais {
position:relative
}
}
.span4.atendimento > ul {
margin:0
}
.span4.atendimento > ul > li {
position:relative;
line-height:25px;
margin-bottom:3px
}
.span4.atendimento > ul > li i {
width:20px;
text-align:center;
height:20px;
line-height:20px;
position:absolute;
top:0;
left:0
}
.span4.atendimento > ul > li a,.span4.atendimento > ul > li p {
margin:0;
display:inline-block;
line-height:20px;
text-indent:25px;
vertical-align:top
}
body.pagina-carrinho .span4.atendimento,
body.pagina-carrinho.carrinho-checkout .span4.atendimento,
body.pagina-pedido-finalizado .span4.atendimento {
display: none
}
Muito obrigada. Me ajudou muito. Parabéns pela atitude de sempre ajudar. Deus abençoe.
Olá Leonardo. Tudo Bem? Estou com diversos problemas na minha loja e preciso entrar em contato com você para melhorar a performance dele. Tentei te encontrar em tudo que é lugar e não consigo falar com você, kkkk. minha loja é a www.OutletTemporada.com.br aguardo contato.
ok, te mando no privado meu contato!
estou tentando inserir no meu site, porem este codigo nao esta funcionando la
esse código não é compatível com seu tema