Prezados, estou com dificuldade para ajustar o menu superior. Queria que ele ficasse distribuído. hoje está centralizado e sobra as laterais.
queria ver tbm a possibilidade de deixar no canto esquerdo.
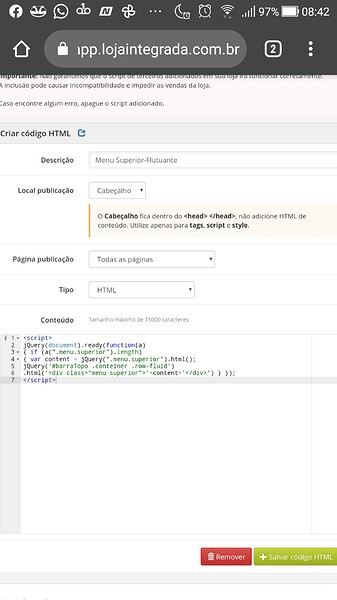
css q estou editando, consta códigos de membros daqui, como o menu flutuante.
/* barra superior tel/face/ /
.barra-inicial .conteiner { background-color:#000000 /#ba9b6c*/;}
/* barra superior tel/face/ */
/* Fundo principal (logo) /
.conteiner-principal #cabecalho .conteiner { background-color: #FFFFFF;}
/ Fundo principal (logo) */
/* Fundo principal (Corpo página) /
.conteiner-principal #corpo .conteiner { background-color: #FFFFFF;}
/ Fundo principal (Corpo página) */
/Não identitificado retirado em 27062020 /
.conteiner-principal #cabecalho .conteiner .conteudo-topo .inferior .span4 {background-color:red /#FFFFFF/;}
/*Não identitificado */
/*Borda do item pesquisar */
.conteiner-principal #cabecalho .conteiner .conteudo-topo .inferior .span8 {background-color: #ba9b6c;}
/*Borda do item pesquisar */
/Não identitificado
.conteiner-principal #cabecalho .conteiner .conteudo-topo .superior .span4 {background-color:red /#AEBE37 #444444*/;}
/*Não identitificado */
/*Não identitificado Menu Barra */
.conteiner-principal #cabecalho .conteiner .conteudo-topo .superior .span4 .acoes-conta { color: #ffffff; }
/*Não identitificado */
/Plano de fundo Menu barra /
.conteiner-principal #cabecalho .conteiner .menu {background-color: #ba9b6c /#FDCAD2 #444444/;}
/.conteiner-principal #cabecalho {height:41px;background:red}/
.conteiner-principal #cabecalho .conteiner .menu {padding:0 20px}
/*.conteiner-principal #cabecalho .conteiner .menu{margin:0;background:none}
.conteiner-principal #cabecalho .conteiner .menu ul.nivel-um{display:flex;justify-content:space-around}
.conteiner-principal #cabecalho .conteiner .menu li{padding:10px;border:0}
.conteiner-principal #cabecalho .conteiner .menu li:hover{background-color:red)}
.conteiner-principal #cabecalho .conteiner .menu .titulo{margin:0}
.conteiner-principal #cabecalho .conteiner .menu li a strong{color:#fff}
.conteiner-principal #cabecalho .conteiner .menu li a i{color:#fff;background:transparent}
.conteiner-principal #cabecalho .conteiner .menu .nivel-dois{top:41px}
.conteiner-principal #cabecalho .conteiner .menu .nivel-um>li:hover{margin-top:0}
/*Plano de fundo Menu barra */
/*Menu Flutuante */
#barraTopo {height:41px;background:#ba9b6c}
#barraTopo .conteiner{padding:0 20px}
#barraTopo .menu.superior{margin:0;background:none}
#barraTopo .menu.superior ul.nivel-um{display:flex;justify-content:space-around}
#barraTopo .menu.superior li{padding:10px;border:0}
#barraTopo .menu.superior li:hover{background-color:red)}
#barraTopo .menu.superior .titulo{margin:0}
#barraTopo .menu.superior li a strong{color:#fff}
#barraTopo .menu.superior li a i{color:#fff;background:transparent}
#barraTopo .menu.superior .nivel-dois{top:41px}
#barraTopo .menu.superior .nivel-um>li:hover{margin-top:0}
/*Menu Flutuante */
/*Menu barra topo
.menu.superior {
margin-top: 0px;
}
div #cabecalho {
height: 172px;
}
/*Menu barra topo */
/* Centralizar os itens do menu
#cabecalho > .conteiner > .menu.superior { text-align: left;}
#cabecalho > .conteiner > .menu.superior .nivel-um > li { float: none; display: inline-block;}
/* Centralizar os itens do menu */
/* cor da fonte das categorias menu barra /
#cabecalho > .conteiner > .menu.superior strong.titulo.cor-secundaria {color:#FFFFFF /#161e35*/;}
/* cor da fonte das categorias menu barra */
/*Cor da frase seja bem vindo qdo ativada */
a.bem-vindo.cor-secundaria { color:#444444; font-size: 13px;}
/*Cor da frase seja bem vindo qdo ativada */
.produto .acoes-produto{text-align:center}
.acoes-produto .preco-produto{font-size:30px}
.acoes-produto .preco-produto{line-height: 30px}
.acoes-produto .preco-produto .preco-parcela{font-size:14px}
/* centralizar menu barra */
#cabecalho > .conteiner > .menu.superior {text-align: center;}
#cabecalho > .conteiner > .menu.superior .nivel-um > li { float: none; display: inline-block; border-left: 0; margin-right: -3px; }
/* cor carrinho vazio e fundo*/
span.titulo.cor-secundaria.vazio-text {color:#444444; background: #FFFFFF;}
/troca de carrinho original/
#cabecalho i.icon-shopping-cart.fundo-principal {
background: url(//cdn.awsli.com.br/172/172459/arquivos/cart-click.png) center center no-repeat;
color: transparent;}
/* Cores Bandeira Desconto /
/.bandeiras-produto span {color: #fff; /* cor do 9% de desconto*/
/border: 1px solid #fff; / cor borda /
/background-color: #FCD22B; / cor fundo }/
/Producto adicionado/
.listagem .bandeiras-produto .bandeira-carrinho {background-color:#444444; color:#FFFFFF}
/Producto adicionado/
/* borda carrinho /
.carrinho { border: 1px solid;}
/ borda carrinho */
/* plano de fundo carrinho /
i.icon-shopping-cart.fundo-principal { background-color:#ba9b6c /#d86e80*/; width: 55px;}
/* plano de fundo carrinho */
/* Texto do carrinho /
.carrinho.vazio>a span { text-align: center;}
/ Texto do carrinho */
/* menu minha conta e pedidos*/
.tema-pequeno .acoes-conta li:first-child {background:#ba9b6c /#FBCA0B/;}
.acoes-conta li {background: #FFFFFF;}
.acoes-conta li> {line-height: 20px;color: #161e35;}
.conteiner-principal #cabecalho .conteiner .conteudo-topo .superior .span4 .acoes-conta {background: #FFFFFF;}
i.icon-list.fundo-principal { background-color: #161e35; }
i.icon-user.fundo-principal { background-color: #161e35;}
.conteiner-principal #cabecalho .conteiner .conteudo-topo .inferior .span4 {background-color: #ba9b6c /#d86e80/;}
/*Mobile Cor do Menu
@media only screen and (max-width: 767px) {
.menu.superior .nivel-dois li a, .menu.lateral .nivel-dois li a { color: #FFFFFF;}
.menu.superior .nivel-um li a, .menu.lateral .nivel-um li a { color: #FFFFFF;}
.icon-th:before {content: “\f0c9”;}
}
/*Mobile Cor do Menu */
Boleto MercadoPago Checkout
span.boletomercadopago {
float: right;
color: #000;
}