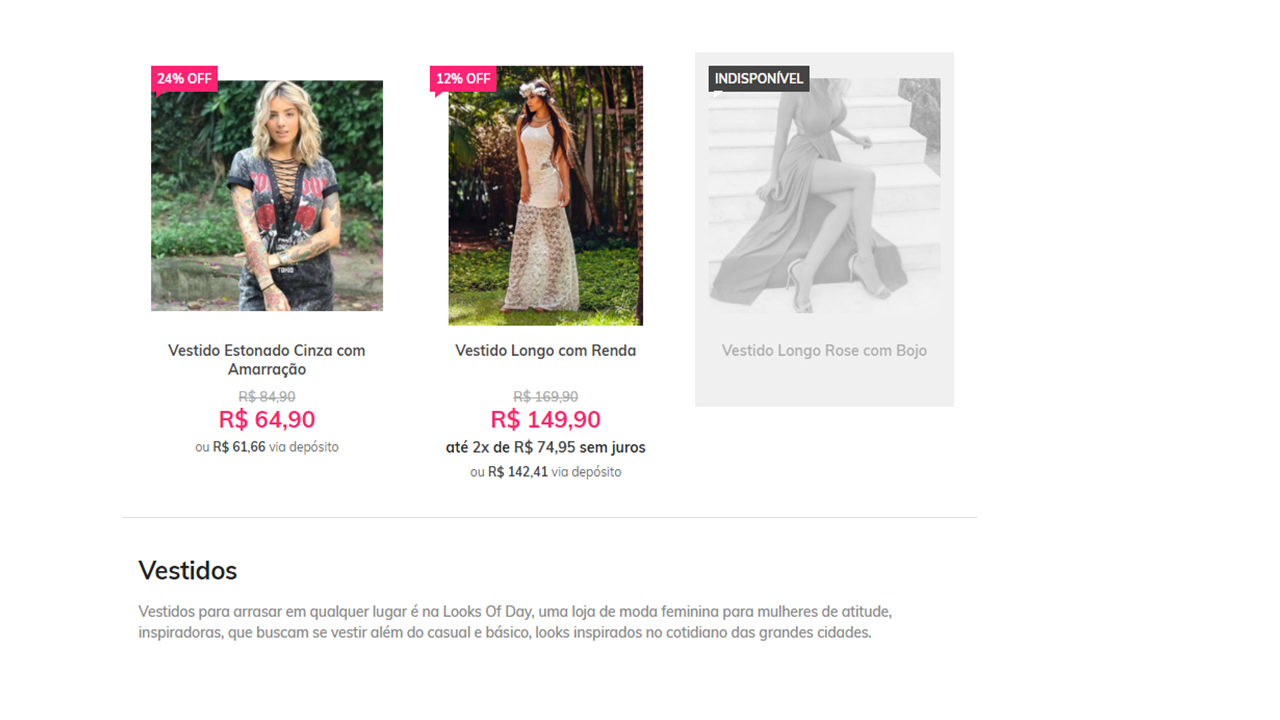
Alguém sabe algum código que eu possa usar para colocar o texto da descrição da categoria embaixo das fotos dos produtos. Conforme foto de exemplo abaixo:
Também gostaria de saber, inclusive gostaria de saber como colocar o texto ACIMA dos produtos.
Poderia colocar como banner, mas como é imagem, acho ruim no peso e o Google “não vê”…
Vou acompanhar para ver se pego carona! 
Colocar no topo eu já vi um código antes no grupo no Facebook, vou ver se acho o código e te passo.
Em acima eu não acho bacana, quero colocar abaixo dos produtos.
Seria ótimo ter este código Pedro! No meu caso, a descrição da categoria é importante pois as pessoas tem muitas dúvidas sobre os produtos, então isso ajudaria a entender melhor.
@Pedro @RenatoRea Também quero colocar em um lugar mais visível, nas lojas que observei sempre aparece no final da pagina embaixo dos produtos… vou acompanhar aqui tbm e se encontrar algo trago aqui para discutir.
Olá @Pedro, @RenatoRea e @Addis_Jacob,
Segue código para colocarem a descrição da categoria abaixo da vitrine de produtos.
$('.pagina-categoria .secao-principal div.componente:nth-child(6)').insertAfter('div#listagemProdutos');
O código é JS, deve ser inserido em criar html > javascript > pagina categoria.
Atentem apenas, se a página tiver newsletter lateral na pagina da categoria, pois ela leva o mesmo seletor. Dai terá que alterar o seletor filho.
Desejo um natal abençoado e um 2019 de muito sucesso!
André T. Silva
Web Designer
(38) 9 9750-9636
Precisa de banners, uma programação,
ou um layout profissional para sua loja?
Faça contato pelo whatsapp e conheça um pouco
do nosso trabalho / portfólio.
Olá André!
Muito obrigado pelo código e pela ajuda, já inseri em minha página!
Porém notei que em algumas categorias deu certinho, em outras não. Não consegui entender o porque de funcionar em algumas e em outras não.
Por exemplo, aqui deu certo: https://www.armazemdagravura.com.br/para-afiar
Já aqui não deu, continua como antes: https://www.armazemdagravura.com.br/matrizes
FIquei olhando se existia alguma diferença entre as categorias, mas não vi nada.
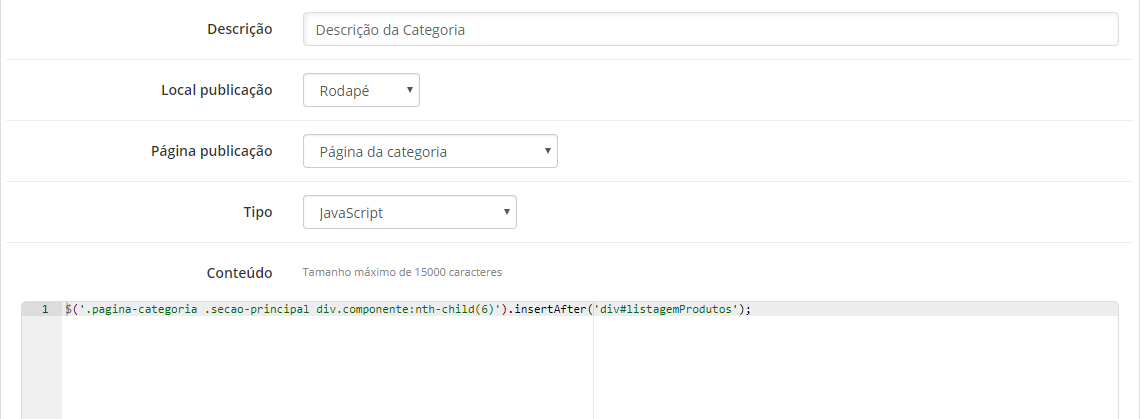
A minha configuração ficou assim:

Onde será que estou errando?
Agradeço novamente pela ajuda!
Oi @RenatoRea,
Que bacana que está dando certo! No seu caso, pode usar o código direto sem definição do seletor. No caso:
$('.pagina-categoria .secao-principal div.componente').insertAfter('div#listagemProdutos');
Desejo um natal abençoado e um 2019 de muito sucesso!
André T. Silva
Web Designer
(38) 9 9750-9636
Precisa de banners, uma programação,
ou um layout profissional para sua loja?
Faça contato pelo whatsapp e conheça um pouco
do nosso trabalho / portfólio.
Show, ficou perfeito! Muito obrigado pela ajuda! Desejo um Natal de muitas felicidades e uma ótima virada!
Ficou ótimo @Andre_Silva. Obrigado pela ajuda.
Valeu @Andre_Silva!!! Obrigada!!!
@Andre_Silva Oi André, comprei um tema e agora a descrição voltou para lateral e o codigo não funciona mais…será que pode me ajudar? tenho que incluir mais alguma coisa no codigo?
@André_Silva , boa tarde preciso de ajuda com um codigo para personalizar o produto. O código eu tenho só não consigo inserir na parte de cima do botão comprar, ele sempre fica no rodapé 
Olá @principessapersonal ,
Tudo bem? Me encaminhe o código por mensagem para que eu possa analisar e te ajudar.
Abraço!
André T. Silva
Web Designer
(38) 9 9750-9636
Precisa de banners, uma programação,
ou um layout profissional para sua loja?
Faça contato pelo whatsapp e conheça um pouco
do nosso trabalho / portfólio.
Olá André, coloquei o código como você indicou, porém a minha descrição continuou ao lado. Será que fiz algo errado?
Olá @Heitor_Peixoto,
Teste assim:
$('.pagina-categoria .secao-principal div.componente').insertAfter('div#listagemProdutos');
Abraço,
André T. Silva
Web Designer
(38) 9 9750-9636
Precisa de banners, uma programação,
ou um layout profissional para sua loja?
Faça contato pelo whatsapp e conheça um pouco
do nosso trabalho / portfólio.
@Andre_Silva deu certo sim, muito obrigado, a visualização do meu site ficou muito melhor!
Eu tenho só mais uma dúvida, a descrição fica aparecendo de forma toda junta, os espaços entre linhas não ficam como no que eu escrevi na plataforma, vou enviar as imagens pra ficar mais claro.
Olá @Heitor_Peixoto,
Neste caso utilize as tags do HTML, no seu caso…
<p> Texto aqui dentro </p>
para parágrafo e <h3> Titulo aqui dentro </h3>
Sucesso!
André T. Silva
Web Designer
(38) 9 9750-9636
Precisa de banners, uma programação,
ou um layout profissional para sua loja?
Faça contato pelo whatsapp e conheça um pouco
do nosso trabalho / portfólio.
Eu sou bem leigo em programação, não sei como utilizar isso kkk Mas valeu a dica irmão, me ajudou muuuito o esquema de jogar a descrição pra baixo. Tmj!
André, sera que você poderia me ajudar em mais uma coisa?
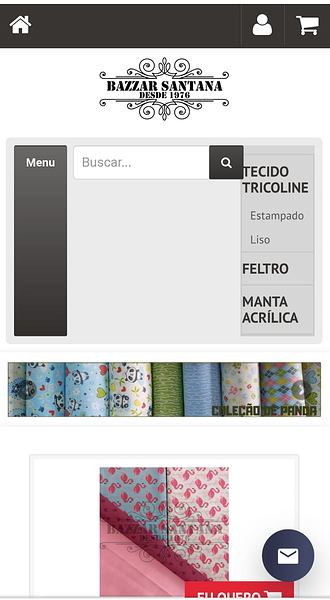
Adicionei um código CSS na minha loja, para colocar a palavra MENU na versão mobile, porém quando clico para expandir o menu, as categorias ficam como mostra a imagem em anexo. Você consegue me ajudar a resolver esse problema?
Segue abaixo o código que estou utilizando:
/* Escrevendo MENU - Mobile/celular */
@media(max-width: 767px){
.conteudo-topo .busca-mobile {
display: flex;
}
.conteudo-topo .busca-mobile .atalho-menu::before {
content: ‘Menu’;
font-weight:bold;
font-family: ‘Raleway’ ,sans-serif;
}
.busca {
width: 90%;
margin: 0 0 0 2%;
}
.busca input {
box-sizing:border-box;
}body::/*before { content: 'DICA -> NAVEGUE PELO MENU'; background: #000; color: #fff; display: block; text-align: center; height: 30px; line-height: 30px; font-size: 20px; margin-top: 55px;}*/
#cabecalho { padding-top: 0; } #cabecalho .menu.superior .nivel-um>li { padding: 0; width: 100%; } .menu.superior .categoria-paginas .nivel-dois li a { white-space: inherit; }}