Por favor, alguém poderia ajudar na personalização do cabeçalho de minha loja?
Gostaria que a altura do mesmo fosse diminuída e os campos e dados acompanhassem o redimensionamento da altura - digo, deslocados para que ficassem centralizados com altura.
Gradidão!
1 curtida
Fala com o Lucas, ótimo desenvolvedor e sempre resolve minhas necessidades com a loja integrada. (11) 997354244
2 curtidas
Obrigado pela dica e pela atenção!
Olá @atacadaodaracao , temos novidades para resolver o seu problema. 
Vai em editar CSS no menu lateral do painel administrativo e coloque na ultima linha esse código abaixo:
@media screen and (min-width: 767px) {
#cabecalho .cabecalho-inside {
min-height: 0px;
max-height: 105px;
}
}
Da um beep pra gente se resolveu 
4 curtidas
PERFEITO!!! Parabéns pela iniciativa! Otimo saber que podemos contar com pessoas que doam assim!
O site ainda esta em desenvolvimento, mas caso precise, irei solicitar uma consultoria de vocês…
gratidão!
2 curtidas
Olá @atacadaodaracao Ficamos muito felizes em poder ajudar mais um lojista, qualquer coisa da beep 
1 curtida
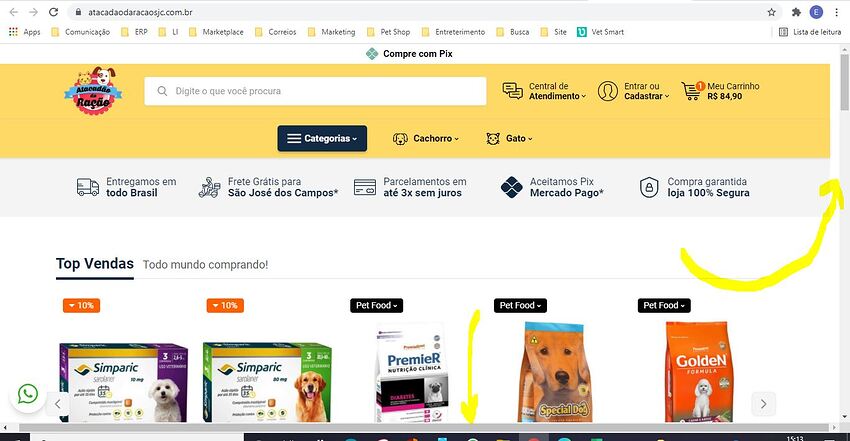
@BeepDigital olha o que surgiu.
apareceu a barra de rolagem horizontal. o lado direto da página possui um espaço em branco. Teria como ajudar a tirar essa barra de rolagem horizontal ao final da pagina e deixar o corpo ocupando toda a pagina??
1 curtida
Olá ! estranho, aqui não aparece 
Aguarde um pouco e veja se foi, e diga para nós qual a tamanho da sua tela
2 curtidas
Vamos aguardar…ainda consta a barra de rolagem…a tela de meu note é 15.6""
Olá @atacadaodaracao ! venho com boas noticias.
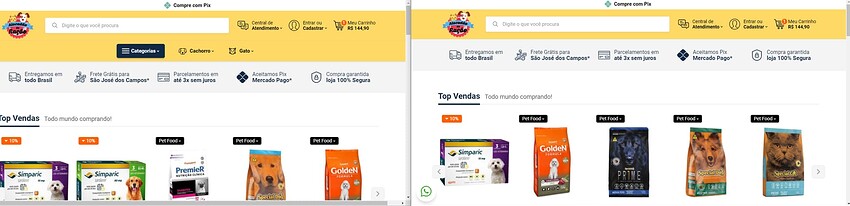
Acabei de olhar o seu site e encontramos um erro no tema da sua loja, o erro está no menu principal por isso esta assim, segue a evidencia de um com erro e outro sem erro. você irá entrar em contato com a agencia pedindo esse ajuste.
Removemos o menu no segundo print para mostrar que a correção precisa ser feita nele para nao ter esse scroll horizontal.
Nesse caso apenas removemos para demonstrar que o erro está ali, porem precisa ajusta o CSS para voltar a funcionar perfeitamente sem nenhum erro de scroll
Nosso amigo parceiro @Groomb pode te ajudar nessa 
1 curtida
Foi resolvido @BeepDigital .
Gratidão!!!
1 curtida
Ficamos muito felizes em poder ajudar mais um lojista, qualquer coisa da beep