Olá pessoal, verifiquei que em alguns sites a logo do pix aparece ao lado do boleto porém, há uma luz verde que fica piscando e chama bastante a atenção, verifiquei que o sistema é o pag hiper, alguém sabe se é algum plugin específico ou código para essa função aparecer?
Já vi código para colocar o logo do PIX mas não com essa “bolinha” verde piscante
mande o endereço de um site para dar uma olhada!
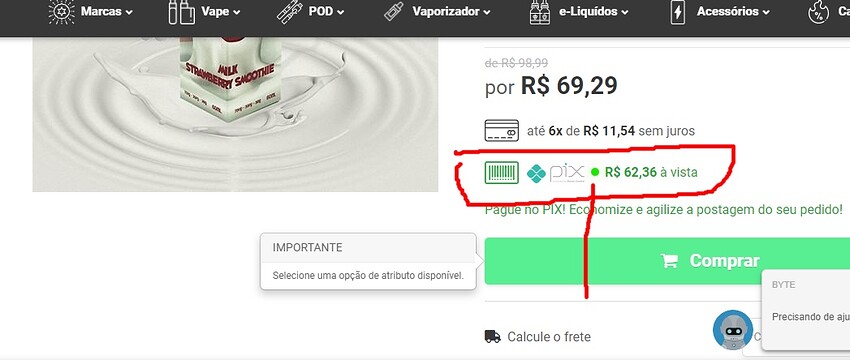
Opa, esse aqui
também estou curioso para saber
Parece que isso é uma coisa especifica do Tema (ou alguem pagou por isso, plugin)
Pode ser desenvolvido… mas trabalho pq ele faze no layout do tema, vai ter que adaptar para outros temas.
Na verdade não é difícil, mas pode ser chato dependendo do tema da pessoa. Como não encontrei a loja do @raulxxt, tomei a liberdade de usar a sua como referência @Leonardo_Vicentini_F :
Eu só copiei o CSS com o efeito:
.pulsar-geston {
background: #1ee800;
border-radius: 50%;
box-shadow: 0 0 0 0 rgb(154 239 166);
margin: 10px 3px 0px 8px;
height: 10px;
width: 10px;
transform: scale(1);
animation: pulse-black 1s infinite;
margin-top: 0px;
display: inline-flex;
}
@keyframes pulse-black {
0% {
transform: scale(0.95);
box-shadow: 0 0 0 0 rgb(133 230 80 / 70%);
}
70% {
transform: scale(1);
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0);
}
100% {
transform: scale(0.95);
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0);
}
}
E inseri manualmente o elemento que recebe a animação:
<div class="pulsar-geston"></div>
Acho que o grande problema é que para inserir esse div não vai ter um código geral, vai ser preciso descobrir o caminho específico para criar um JavaScript que o insira para cada lojista.
Opa a minha é essa aqui www.yellowvape.store
Para o seu tema, você precisa inserir esse JavaScript:
function insereBolinha() {
$('div.acoes-produto > div:nth-child(1) > div > span').
append(`
<div class="pulsar-geston"></div>
`);
}
$(document).ready(function() {
console.log("Página carregada!");
insereBolinha();
});
Além do CSS que eu postei antes.
Olá Jose ! Pode me ajudar no meu também ? O meu é www.valenttshirt.com.br
Gostaria de saber também como faço para que as formas de pagamento apareça na pagina do produto, em minha loja não aparece, talvez seja por conta disto que me dificulta ainda mais a bolinha.
No seu caso você quer colocar a bolinha onde?
Na mesma pagina do leonardo, porém minha pagina não tem as formas de pagamento na pagina do produto como na dele, é por algum HTML que coloca essas formas de pagamento na pagina ou é do tema ? Apenas com essas formas de pagamento que consigo colocar a bolinha
Acho que é uma configuração que você faz no painel da sua loja.
Veja se esse link te ajuda: Como colocar as opções de pagamento na página do produto
Oi, tudo bem ?
Vc poderia me ajudar a colocar a bolinha verde do pix na minha página ?
Como eu posso fazer ?
Seria somente copiar aquele código acima, aqui nos comentários, ou teria alguma outra coisa pra fazer ?
www.aldeiadosgrãos.com.br
PS: é com til mesmo
Opa shooow muito obrigado irei testar
Boa tarde.
Na sua loja acho que esse código vai funcionar:
function insereBolinha() {
$('#formas-pagamento-lista-89715319 > li:nth-child(1) > div.accordion-heading > a').
append(`
<div class="pulsar-geston"></div>
`);
}
$(document).ready(function() {
console.log("Página carregada!");
insereBolinha();
});
E não esqueça de adicionar o CSS da bolinha também:
.pulsar-geston {
background: #1ee800;
border-radius: 50%;
box-shadow: 0 0 0 0 rgb(154 239 166);
margin: 10px 3px 0px 8px;
height: 10px;
width: 10px;
transform: scale(1);
animation: pulse-black 1s infinite;
margin-top: 0px;
display: inline-flex;
}
@keyframes pulse-black {
0% {
transform: scale(0.95);
box-shadow: 0 0 0 0 rgb(133 230 80 / 70%);
}
70% {
transform: scale(1);
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0);
}
100% {
transform: scale(0.95);
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0);
}
}
Olá, blz? como faço para inserir a mensagem logo após a bolinha, tipo pague com pix etc?
Acho que você pode atualizar seu código para algo parecido com isso:
function insereBolinha() {
$('div.acoes-produto > div:nth-child(1) > div > span').
append(`
<div class="pulsar-geston"></div>
ou pague via <img src="https://cdn.awsli.com.br/960/960236/arquivos/pix-bc-logo.png" style="margin: 0 0 0 10px;height: 20px;" alt="Pague com Boleto ou Pix">
`);
}
$(document).ready(function() {
console.log("Página carregada!");
insereBolinha();
});
Boa noite pode me ajudar o meu site não funcionou
Alo galera do empreendedorismo online! Saudações!
A dica do @Jose_Claudio_Alvarez é muito show e resolve sim.
Mas dependendo do tema ou da sessão de carga da página, a tag abaixo vai mudar quanto ao ID:
$(‘#formas-pagamento-lista-89715319 > li:nth-child(1) > div.accordion-heading > a’).
Entao, basta substituir pela tag original que é a UL, ficando assim:
$(‘ul > li:nth-child(1) > div.accordion-heading > a’).
E caso nao funcione, é preciso identificar na pagina da loja qual a estrutura correta do HTML/CSS.
Da um pouco de rtabalho mas sempre vai funcionar assim.
No meu caso ficou assim:

Abs e boas vendas!