Caros bom dia, eu estou querendo colocar um Iframe encima da imagem do Full banner do meu site mas não sei como fazer isso. Pode até ser embaixo do full banner. Algum de vcs teria como me ajudar a fazer isso? Vocês já me ajudaram bastante aqui e se puderem quebrar mas essa pra mim, serei eternamente grato.
Esse Iframe se trata de um buscador de passagem aérea.
Meu site: www.berlimviagens.com
teria como fazer uma “montagem” no paint brush mostrando o que exatamente gostaria e qual seria o url para o iframe?
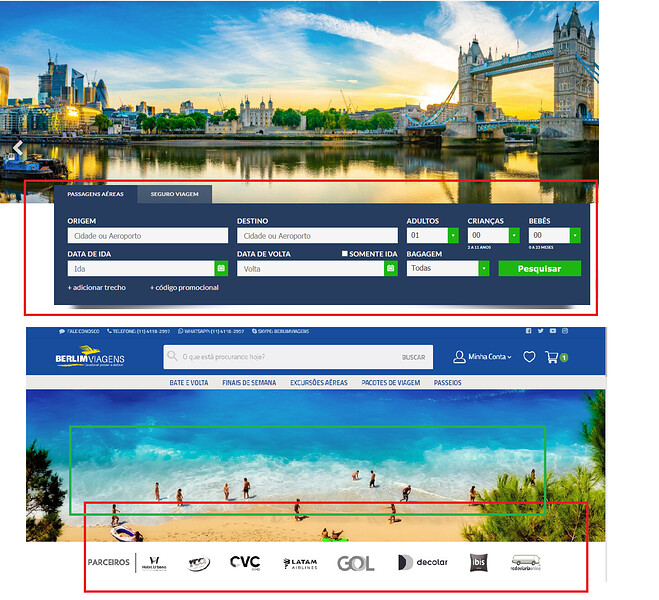
Estou mandando uma montagem de mais ou menos como seria.
- A imagem de cima, seria a imagem de um site de referência, é só pra vc ver como que seria o buscador.
- Na imagem embaixo, seria o meu site. Esses círculos vermelho e verde que coloquei na imagem do meu site, seria o local mais ou menos onde eu queria que ficasse o buscador.
Esse buscador seria para o meu site mesmo www.berlimviagens.com
Se você quiser dar uma olhadinha no site de referência que já tem esse buscador instalado, o link é esse: https://tec4you.portaldaagencia.com.br/
seria algo ± assim, mas com muito trabalho de CSS, html e talvez js…
$(".row-fluid.banner.cheio").after('<div style="margin: 50px"> aqui a magica acontece </div>');
Seria exatamente isso mesmo. Eu vou fazer o seguinte; vou pegar o iframe e vou tentar colocar ele lá com o auxilio desse codigo que vc me passou. Qualquer coisa a gente combina pra vc configurar ele pra mim blz?
olha sei fazer o básico, se quer algo muito bom (para pc e celular), vai precisar contratar um programador/webdesign.
sugestão: @brenonovelli, @Ivan_Rabelo ou @Ivanilson_Gomes
1 curtida
Oi Leonardo, olha o Iframe que eu to querendo colocar lá.
<iframe
width="500"
height="400"
scrolling="yes"
frameborder="0"
src="https://compra.portaldaagencia.com.br/berlimviagensbrasil"
noresize="">
</iframe>
eu tentei colocar com o código que vc me passou alterando aquela região que vc escreveu uma frase e colocando o iframe mas não deu alteração no site.
Esse Iframe já está configurado, só to apanhando a forma de colocar ele ali naquela região que vc conseguiu colocar aquela frase.
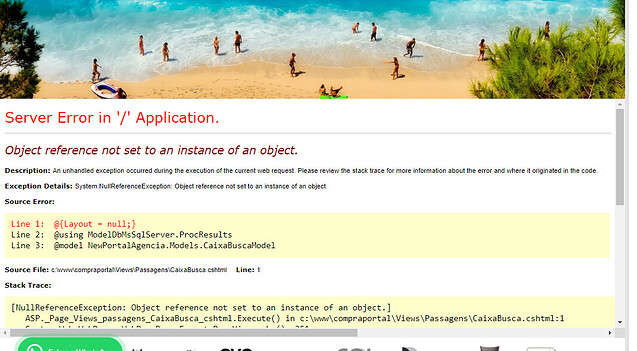
aqui foi ± certo, tirando o erro da pagina
$(".row-fluid.banner.cheio").after(`<iframe width="100%" height="400" scrolling="yes" frameborder="0" src="https://compra.portaldaagencia.com.br/berlimviagensbrasil" noresize=""> </iframe>`);
Será que o erro é no Iframe?
esse que está mostrando não, pq se pegar o endereço e colar no browser da o mesmo erro.
o erro apresentado está na url.
Consegui arrumar. Leonardo vc é fera. Muito obrigado mesmo, vc me ajuda sempre. Grato por isso.
1 curtida