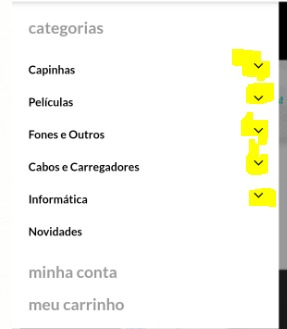
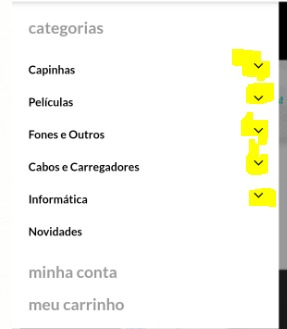
Alguém sabe como colocar essas setas no mobile ?

Alguém sabe como colocar essas setas no mobile ?

Disponibilizamos um layout padrão para os nossos lojistas. Nele, você poderá fazer algumas modificações. Mas, se deseja um layout personalizado, você poderá comprar na loja de temas da Loja Integrada e instalar em sua loja ou você poderá personalizar por meio de código de programação, mas, para isso, sugiro que contrate um programador ou uma empresa da área para te auxiliar nas configurações. Lembrando que, nós não prestamos suporte para questões relacionadas a temas ou código de programação, pois trata-se de uma configuração externa a nossa plataforma.
Olá, sim sem problemas. Eu já tenho o site pronto e rodando, apenas preciso dessa ajuda. Vou ver se algum programador me ajuda.
qual seria a url do site?
www.fotodhm.com.br
Eu já fiz o site todo, e está rodando a alguns meses já. Porém notamos uma dificuldade na navegação em relação ao mobile das categorias.
errei, esquece post errado!
Então para o Mobile eu usei isso aqui no CSS, e ai as sub categorias não expandem automaticamente, você precisa clicar no lado direito, bem no final da tela.
Porém eu sei que funciona pq foi eu que coloquei, mas os clientes sempre clicam em cima do nome da categoria e ai já vai para a outra página
Preciso fazer igual está na foto, assim fica mais fácil para navegar.
Eu vi que seu site está expandindo as sub categorias, usa esse código la no CSS:
@media (max-width: 767px) {.nivel-dois {display: none !important; background-color: white !important;} li.com-filho:hover .nivel-dois {display: block !important;}}
@media (max-width: 767px) {.nivel-um {background-color:white !important;} {font:black !important;border: solid !important; border-color: #f07a28 !important;} }
@media (max-width: 767px) {.categoria-marcas.com-filho {background-color: white !important; border:}}
@media (max-width: 767px) {.nivel-dois { column-count:1 !important;}}
entendi, todo click vai direto para a categoria, pq é assim que é o tema padrão…
sinistro isso vou tentar aqui
teste isso, seria algo ± assim
$(".com-filho.borda-principal a").removeAttr(“href”);
ou super especifico
$(".menu.superior > .nivel-um.active > .com-filho.borda-principal a").removeAttr(“href”);