Olá, explique melhor o que você gostaria de fazer com sua logo por favor?
Por exemplo: LANÇAMENTOS - CROSS
Essa pagina de lançamentos, invés de ter essa logo principal, só nessa página quero colocar outra.
Entendi, vamos lá:
Sempre olhe o código da categoria ok
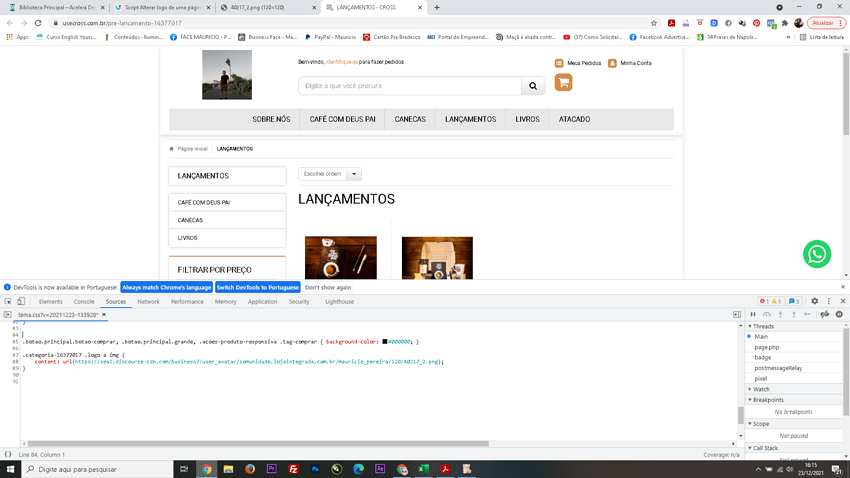
No seu caso é 16377017, então basta aplicar o código:
.categoria-16377017 .logo a img {
content: url(http://urldasuaimagem); --- onde está esse endereço de url você deve colocar o endereço da imagem que queria mostrar.----
}
Espero ter ajudado você.
mas isso é no CSS né, precisa de um script
CSS direto, sabe o caminho para fazer?
do css eu sei, mas será que não tem como fazer isso com script?
acredito que de sim, mas dessa forma não resolve para você?
Não, pq quando eu mando o URL por Whatsapp, a miniatura não muda
Certo entendi, vou ver aqui se consigo ajudar.
Mas já vou chamar um pessoal excelente para a conversa.
@math e @Leonardo_Vicentini_F , galera se conseguirem ajudar com o conhecimento de vocês.
Valeuu
top, valeu mano, vai ajudar muito!!
Não sei se entendi direito, mas no caso você quer fazer esta modificação usando um script, correto?
Se for isto você pode fazer um teste com este código:
//Espera pelo carregamento do DOM
document.addEventListener("DOMContentLoaded", function(event) {
//Variável para identificar a categoria desejada
var urlDesejada = 'canecas';
//Testa a URL atual para ver se possui a palavra procurada
if (window.location.href.includes(urlDesejada)) {
//Salva a URL da nova imagem em uma variável
var urlImagemNova = '';
//Altera a fonte da logo atual
document.querySelector("#cabecalho > div.conteiner > div.row-fluid > div.span3 > h2 > a > img").src = urlImagemNova;
}
});