Mas você apagou o anterior? O que estava só assim:
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 255px;
}
.slick-slide > div > div.info-produto > div {
position: absolute;
bottom: 0;
}
2 curtidas
Agora ficou perfeito José. Muito obrigado.
1 curtida
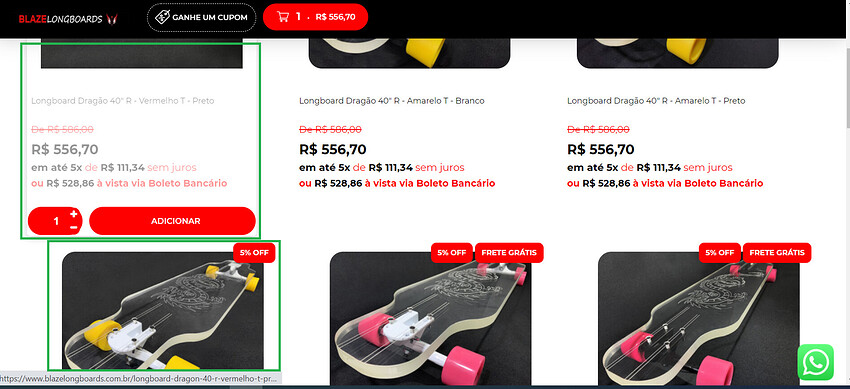
José boa tarde. Pode me ajudar. Eu vi aqui uma dica para tirar o menu lateral das categorias. visualmente fica melhor.
Apliquei na minha loja, porem ele deixou deslocado a coluna dos itens, consegue me ajudar.
Tem algum CSS que está tirando a margem esquerda só desse primeiro produto. Tenta adicionar esse código para ver se a margem volta:
#listagemProdutos > ul > li:nth-child(1) {
margin-left: 2.564102564102564%;
}
2 curtidas
Ficou perfeito José. Muito obrigado.
1 curtida
Boa tarde José. Consegue me ajudar com uma duvida? Por favor.
Boa tarde.
Preciso de ajuda para corrigir um espaçamento do Banner na versão Mobile.
Esta desconfigurado.
[Mobile]