pierrim
Novembro 25, 2019, 12:55pm
1
Usei um codigo postado aqui na comunidade para mudar o botao MENU, e agora quero mudar ele de lado… gostaria de colocar ele do lado esquerdo antes do campos de pesquisa, isso no layout para celulares… o código que estou usando é esse
/* Escrevendo MENU - Mobile/celular */@media (max-width: 767px){
body::/*before {
content: 'DICA -> NAVEGUE PELO MENU';
background: #000;
color: #fff;
display: block;
text-align: center;
height: 30px;
line-height: 30px;
font-size: 20px;
margin-top: 55px;
}*/
#cabecalho {
padding-top: 0;
}
#cabecalho .menu.superior .nivel-um>li {
padding: 0;
width: 100%;
}
.menu.superior .categoria-paginas .nivel-dois li a {
white-space: inherit;
}
}
alguem poderia me ajudar?
1 curtida
Manda o endereço da sua loja!
No aguardo…
pierrim
Novembro 25, 2019, 8:53pm
3
www.pierrimagazine.com.br
Substitua por esse:
/* Escrevendo MENU - Mobile/celular */
@media(max-width: 767px){
.conteudo-topo .busca-mobile {
display: flex;
}
.conteudo-topo .busca-mobile .atalho-menu::before {
content: 'Menu';
font-weight:bold;
font-family: 'Raleway' ,sans-serif;
}
.busca {
width: 90%;
margin: 0 0 0 2%;
}
.busca input {
box-sizing:border-box;
}
body::/*before {
content: 'DICA -> NAVEGUE PELO MENU';
background: #000;
color: #fff;
display: block;
text-align: center;
height: 30px;
line-height: 30px;
font-size: 20px;
margin-top: 55px;
}*/
#cabecalho {
padding-top: 0;
}
#cabecalho .menu.superior .nivel-um>li {
padding: 0;
width: 100%;
}
.menu.superior .categoria-paginas .nivel-dois li a {
white-space: inherit;
}
}
Se desejar mais serviços, entre em contato comigo!wpp da agência: 85 9 91256674
Até mais!
pierrim
Novembro 27, 2019, 9:15pm
5
Ivanilson_Gomes:
/* Escrevendo MENU - Mobile/celular */ @media (max-width: 767px){ .conteudo-topo .busca-mobile { display: flex; } .conteudo-topo .busca-mobile .atalho-menu::before { content: ‘Menu’; font-weight:bold; font-family: ‘Raleway’ ,sans-serif; } .busca { width: 90%; margin: 0 0 0 2%; } .busca input { box-sizing:border-box; } body:before { content: ‘DICA → NAVEGUE PELO MENU’; background: #000 ; color: #fff ; display: block; text-align: center; height: 30px; line-height: 30px; font-size: 20px; margin-top: 55px; } / #cabecalho { padding-top: 0; } #cabecalho .menu.superior .nivel-um>li { padding: 0; width: 100%; } .menu.superior .categoria-paginas .nivel-dois li a { white-space: inherit; } }
Muito Obrigado era isso mesmo… que eu queria…!!!
me chama pelo whatsapp da loja, pra gente conversar quero ouvir suas sugestoes de mudança/alterações!!!
1 curtida
Não por isso!
Até mais!
gostei do modelo sanduíche da sua loja em mobile poderia me ajudar com o CSS?
Ivanilson, boa noite!
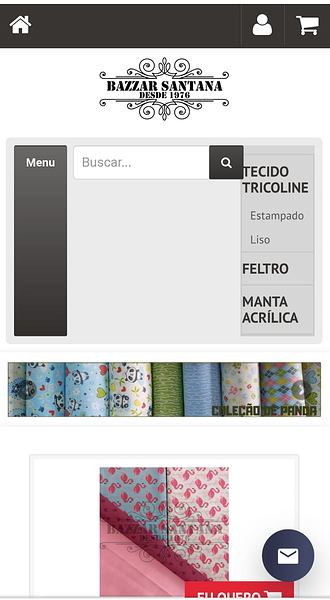
Usei o seu código e realmente deu certo, porém, quando clico no menu a barra de pesquisa some, mas o ícone da lupa, não sobrepondo parte do menu. Você poderia me auxiliar nesta questão?
Obrigado.
Olá Ivanilson, tudo bem? Será que você consegue me ajudar?
Link da loja: www.bazzarsantana.com.br
/* Escrevendo MENU - Mobile/celular */@media (max-width: 767px){
@humatec
/* Escrevendo MENU - Mobile/celular */@media (max-width: 767px){
Estou com o mesmo problema
Não deu certo também desta maneira irmão, o menu fica com um simbolo estranho, não fica escrito a palavra MENU.
/* Escrevendo MENU - Mobile/celular */@media (max-width: 767px){
1 curtida
Boa noite Yuri, primeiramente muito obrigado pela ajuda. O código que você me mandou, qnd eu abro pelo meu celular, fica do jeito da foto que estou mandando em anexo. O que devo fazer pra arrumar isso?
Estou usando este código:
/* Escrevendo MENU - Mobile/celular */@media (max-width: 767px){
body::/*before {
content: 'DICA -> NAVEGUE PELO MENU';
background: #000;
color: #fff;
display: block;
text-align: center;
height: 30px;
line-height: 30px;
font-size: 20px;
margin-top: 55px;
}*/
#cabecalho {
padding-top: 0;
}
#cabecalho .menu.superior .nivel-um>li {
padding: 0;
width: 100%;
}
.menu.superior .categoria-paginas .nivel-dois li a {
white-space: inherit;
}
}
Ixxi não sei, não entendo de programação pego os código aqui e testo e o pessoal me ajuda, esse código deu certo no meu deve ser algum outro que está atrapalhando ele.
Atualmente uso esse
@media (max-width: 767px){
1 curtida
O CÓDIGO NAO FOI POR CAUDA DAS ASPAS ESCRITAS ERRADAS
@media (max-width: 767px){
1 curtida
Bom dia, primeiramente obrigado pela sua contribuição, sabe o código para a barra de pesquisa ficar em cima e o menu em baixo centralizado no mobile?