meu menu nao abre, nao funciona na versaao mobile, alguem pra dar um helpppp
Olá !
Infezlimente esse ajuste é um pouco mais complexo. 
Nosso suporte Be 01 que fazemos gratuitamente aqui na cominudade ajudando nossos amigos lojistas vai até um certo nivel de complexidade.
Você tem duas opções:
1º opção é esperar algum outro amigo da comunidade ou os moderadores te auxiliar para resolver o seu problema.
2º opção seria contratar nosso suporte Be 02 fazendo orçamento no nosso WhatsApp: (11) 99317-6208 de segunda à sexta, das 10:00 às 18:00.
Qualquer coisa é só dar um beep 
Olá!!
Este problema e vários outros, está sendo causado por um erro contido dentro do código: “barra” (Visual > Incluir código HTML), que impede a execução dos demais Scripts posteriores à ele.
Para ser resolvido, pode-se simplesmente excluir o código ou corrigi-lo, adicionando o parênteses da função, fechar a chave/parênteses.
Espero ter ajudado, até mais.
boa tarde, retirei o codigo e permaneceu sem aparecer o menu =(
Boa noite!!
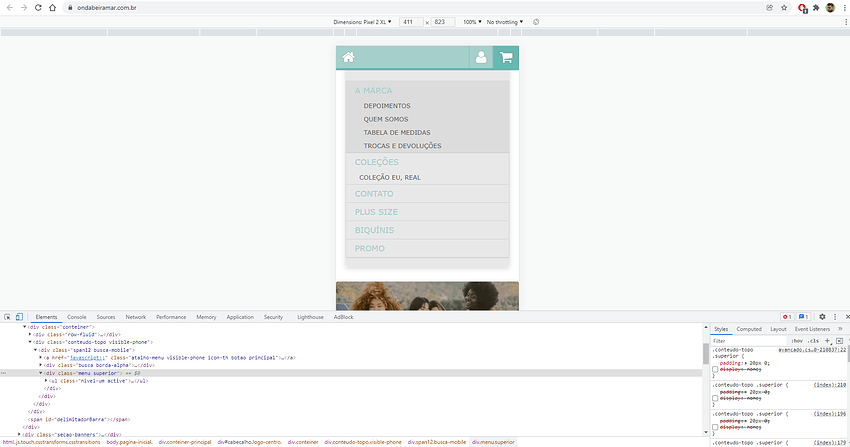
É que tanto no ‘Visual > Editar CSS’, quanto no ‘Visual > Incluir código HTML’, estão adicionando o seguinte estilo:
.conteudo-topo .superior {
padding: 20px 0;
display: none;
}
O estilo display: none; está fazendo com que o menu não seja visível; para corrigir basta removê-lo de todos os seletores.
Espero ter ajudado, até mais!!