Olá Pessoal, boa tarde!
Vê se conseguiriam me ajudar.
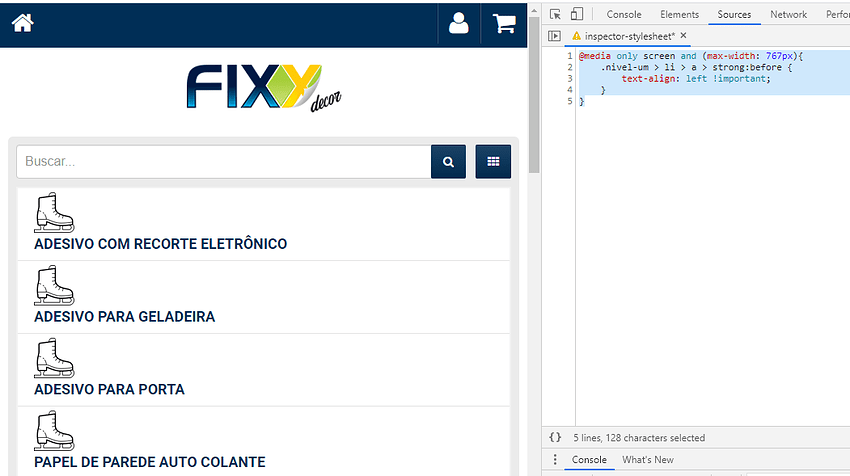
Inserir ao meu MENU alguns icones. Na versão desktop esta mil maravilhas, porém na versão Mobile esta desconfigurado. Alguèm poderia me ajudar?
/* Papel de Parede */
.menu.superior li.categoria-id-8577888.borda-principal strong:before {
content: url(https://cdn.awsli.com.br/1772/1772975/arquivos/IconPatins2.png);
display: block;
text-align: center;
margin-top: -5px;
Esse foi o código usado no CSS.
Boa tarde!
Envia o link da sua loja para que eu possa dar uma verificada.
Olá Rogerio, obrigado pelo retorno.
fixxdecor.lojaintegrada.com.br
Olá Pessoal, mais alguem poderia ajudar?
vi aqui o problema, o que vc gostaria de fazer no caso do mobile?
@media only screen and (max-width: 767px){
.nivel-um > li > a > strong:before {
text-align: left !important;
}
}
1 curtida
Muito bom, ficou perfeito. Obrigado!
Caso queira deixalo centralizado, utilizei a opção center ao invés de left, porém não funcionou.