Eu preciso diminuir a distância entre o produto e preço. Alguém consegue me ajudar por favor?
Esse espaçamento está sendo causado por um CSS que nós criamos:
@media screen and (max-width: 767px) {
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 255px;
}
.slick-slide > div > div.info-produto > div {
position: absolute;
bottom: 0;
}
}
Para diminuir você precisa alterar o valor desse min-height: 255px;.
Mas eu não me lembro qual foi a nossa ideia ao usar esse código.
Boa noite José.
Eu fiz uma alteração no valor do comando. para ( 177Px)
Estranho que alguns itens ele altera o espaçamento e outros não.
Acrescenta essa linha de código também:
#listagemProdutos.listagem .imagem-produto, #listagemProdutos.listagem .produtos-carrossel[data-produtos-linha] .imagem-produto {
height: 150px;
}
Deve ficar assim:
@media screen and (max-width: 767px) {
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 177px;
}
.slick-slide > div > div.info-produto > div {
position: absolute;
bottom: 0;
}
#listagemProdutos.listagem .imagem-produto, #listagemProdutos.listagem .produtos-carrossel[data-produtos-linha] .imagem-produto {
height: 150px;
}
}
Eu fiz umas alterações José. Mas o que eu acho estranho é que uma parte fica boa e outra nao. Vou enviar uns prints para você dar uma olhada.
Então faz outro teste apagando esse trecho.
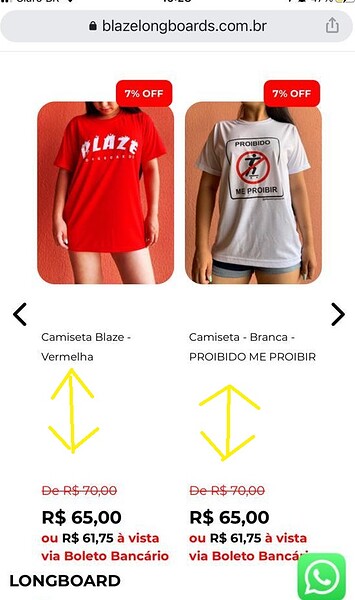
Ficou legal José. Só o produtos: Rodas e camisetas que ainda continuam distantes.
Isso só acontece na versão Mobile.
Ainda tem vários códigos CSS que estão criando esse espaço todo. Tenta acrescentar essas linhas para vermos como fica:
.listagem .listagem-item .nome-produto {
margin-bottom: 0;
}
#listagemProdutos.listagem .listagem-item .info-produto .nome-produto, .listagem.aproveite-tambem .listagem-item .info-produto .nome-produto {
min-height: 0;
}
Vai ficar assim:
@media screen and (max-width: 767px) {
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 150px;
}
#listagemProdutos.listagem .imagem-produto, #listagemProdutos.listagem .produtos-carrossel[data-produtos-linha] .imagem-produto {
height: 150px;
}
.listagem .listagem-item .nome-produto {
margin-bottom: 0;
}
#listagemProdutos.listagem .listagem-item .info-produto .nome-produto, .listagem.aproveite-tambem .listagem-item .info-produto .nome-produto {
min-height: 0;
}
}
Ah, então era para isso esse código aqui. Ele alinha os preços a partir da parte inferior da caixa.
Vou voltar para fazer um teste José.
Rapaz, que negócio complicado. Vamos fazer o seguinte. Apaga todo aquele código que configuramos para ver qual é o padrão do seu tema.
Pode apagar todo esse trecho:
@media screen and (max-width: 767px) {
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 150px;
}
#listagemProdutos.listagem .imagem-produto, #listagemProdutos.listagem .produtos-carrossel[data-produtos-linha] .imagem-produto {
height: 150px;
}
.listagem .listagem-item .nome-produto {
margin-bottom: 0;
}
#listagemProdutos.listagem .listagem-item .info-produto .nome-produto, .listagem.aproveite-tambem .listagem-item .info-produto .nome-produto {
min-height: 0;
}
}
E colocando essa parte o alinhamento fica melhor?
Veja como fica com o código completo:
@media screen and (max-width: 767px) {
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 150px;
}
#listagemProdutos.listagem .imagem-produto, #listagemProdutos.listagem .produtos-carrossel[data-produtos-linha] .imagem-produto {
height: 150px;
}
.listagem .listagem-item .nome-produto {
margin-bottom: 0;
}
#listagemProdutos.listagem .listagem-item .info-produto .nome-produto, .listagem.aproveite-tambem .listagem-item .info-produto .nome-produto {
min-height: 0;
}
.slick-slide > div > div.info-produto > div {
position: absolute;
bottom: 0;
}
}
O comando corrigiu a primeira página da parte das camisetas, porem nas páginas seguintes não. E a parte dos bonés continua desconfigurado. Eu entendo porque o tamanho do texto do produto tem uma diferença no tamanho também.
Acho que o pessoal que fez o seu tema não fez esses testes com nomes de produto maiores, por isso que dá essa quebra no layout.
O jeito vai ser aumentar o valor desse código:
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 150px;
}
Para que os produtos com mais texto encaixem nas caixas. Depois nós vamos vendo caso a caso onde aparecerem erros no layout.
José ficou legal. Porem ainda continua com um espaçamento.
Será que conseguimos melhorar essa distancia do produto e o preço?
É um pouco mais trabalhoso, mas podemos incluir uma regra no CSS específica para cada categoria:
/*Altura dos preços das rodas*/
.prod-cat-6826120 > div.info-produto {
min-height: 110px !important;
}
/*Altura dos preços dos Buckets*/
.prod-cat-9296552 > div.info-produto {
min-height: 120px !important;
}
/*Altura dos preços dos Bonés*/
.prod-cat-6971854 > div.info-produto {
min-height: 145px !important;
}
/*Altura dos preços das Camisas*/
.prod-cat-6826124 > div.info-produto {
min-height: 135px !important;
}
Aí aquele código vai crescer um pouco mais:
@media screen and (max-width: 767px) {
/*Estabelece uma altura mínima para a caixa com o nome e preço dos produtos*/
#listagemProdutos.listagem .listagem-item .info-produto, .listagem.aproveite-tambem .listagem-item .info-produto {
min-height: 188px;
}
/*Estabelece uma altura mínima para a caixa com a imagem dos produtos*/
#listagemProdutos.listagem .imagem-produto, #listagemProdutos.listagem .produtos-carrossel[data-produtos-linha] .imagem-produto {
height: 150px;
}
/*Retira a margem entre o nome do produto e o preço*/
.listagem .listagem-item .nome-produto {
margin-bottom: 0;
}
/*Alinha as informações do preço em relação a margem inferior*/
.slick-slide > div > div.info-produto > div {
position: absolute;
bottom: 0;
}
/*Altura dos preços das rodas*/
.prod-cat-6826120 > div.info-produto {
min-height: 110px !important;
}
/*Altura dos preços dos Buckets*/
.prod-cat-9296552 > div.info-produto {
min-height: 120px !important;
}
/*Altura dos preços dos Bonés*/
.prod-cat-6971854 > div.info-produto {
min-height: 145px !important;
}
/*Altura dos preços das Camisas*/
.prod-cat-6826124 > div.info-produto {
min-height: 135px !important;
}
}
Agora ficou legal José. Muito Obrigado.