Boa noite a todos,
Vi isso em uma loja e gostaria de saber se alguém tem o código para poder replicar.

Boa noite a todos,
Vi isso em uma loja e gostaria de saber se alguém tem o código para poder replicar.

Bom dia, fiz algo showshow pra ti, só por que amo aviação kkkk
Segue abaixo os códigos.
Javascript JS
var bWhatsapp = $('<a href="https://api.whatsapp.com/send?phone=5521997466745" target="_blank" class="duvidas-whatsapp">Tire suas dúvidas pelo WhatsApp <i class="fa fa-whatsapp"></i></a>');
bWhatsapp.insertBefore($(".listagem-item .bandeiras-produto")) ;
CSS
.listagem [data-produtos-linha] li,
.row-fluid .listagem li {
padding: 0 10px 75px;
}
.listagem [data-produtos-linha] li:hover a.duvidas-whatsapp,
.row-fluid .listagem li:hover a.duvidas-whatsapp{
opacity: 1;
transform: translateY(0);
}
a.duvidas-whatsapp {
position: absolute;
bottom: -70px;
width: calc(100% - 22px);
margin: 40px 0 0;
background-color: #fff;
text-decoration: none;
padding: 10px;
border: solid 1px #f5f6f7;
justify-content: space-between;
border-radius: 4px;
text-align: center;
transform: translateY(-50px);
opacity: 0;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
a.duvidas-whatsapp:hover{
border-color: #0099FF;
}
a.duvidas-whatsapp i {
color: #0099FF;
font-size: 16px;
vertical-align: middle;
}
Cara, ficou muuuuuuuuuuuuuuito top. Nota 10! Muito obrigado!
Eu dei uma editada e mudei algumas coisas, botei a cor em negrito e mudei a cor e o fundo quando coloca o mouse em cima. Porém, não consegui mudar a cor do icone do wpp ao passar em cima, queria por branco e se possível, diminuir o tamanho do quadrado, para ficar entre a linha da quantidade e o de comprar, consegue mudar para mim ?
como eu deixei:
}
.listagem [data-produtos-linha] li,
.row-fluid .listagem li {
padding: 0 10px 75px;
}
.listagem [data-produtos-linha] li:hover a.duvidas-whatsapp,
.row-fluid .listagem li:hover a.duvidas-whatsapp{
opacity: 1;
transform: translateY(0);
}
a.duvidas-whatsapp {
position: absolute;
bottom: -65px;
width: calc(100% - 22px);
margin: 40px 0 0;
background-color: #fff;
text-decoration: none;
padding: 10px;
font-weight: 600;
border: solid 1px #77bbff;
justify-content: space-between;
border-radius: 4px;
text-align: center;
transform: translateY(-50px);
opacity: 0;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
a.duvidas-whatsapp:hover{
border-color: #0083FF;
background-color: #0099ff;
color: white;
font-weight: 600;
}
a.duvidas-whatsapp i {
color: #0099FF;
font-size: 16px;
vertical-align: middle;
}
a.duvidas-whatsapp i:hover{
color: white;
font-size: 16px;
vertical-align: middle;
}
Pra mudar a cor do ícone quando passar o mouse:
a.duvidas-whatsapp:hover i{
color: #FFF;
}
Não entendi muito bem, consegue fazer um “iframe” com o printscreen mesmo?
Assim?

Isso mesmo! Aproveitando, se possível, tem o branco faltando, ele tem o box de comprar e tire suas duvidas, mas atraz dele tem o fundo branco, que é do produto, vc consegue descer ele ?

Remove todo o código anterior que te mandei, e coloca esse:

JS
var bWhatsapp = $('<a href="https://api.whatsapp.com/send?phone=5521997466745" target="_blank" class="duvidas-whatsapp">Tire suas dúvidas pelo WhatsApp <i class="fa fa-whatsapp"></i></a>');
bWhatsapp.insertAfter($(".listagem-item .acoes-produto .botao")) ;
CSS
.listagem .listagem-item{
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.listagem .listagem-item:hover{
height: calc(100% + 50px);
}
.listagem-item .acoes-produto {
bottom: 10px!important;
padding: 6px 6px 65px 6px!important;
}
.listagem [data-produtos-linha] li:hover a.duvidas-whatsapp, .row-fluid .listagem li:hover a.duvidas-whatsapp {
opacity: 1;
}
a.duvidas-whatsapp {
position: absolute;
bottom: 10px;
width: calc(100% - 33px);
margin: 40px 0 0;
background-color: #fff;
text-decoration: none;
padding: 10px;
font-weight: 600;
border: solid 1px #77bbff;
justify-content: space-between;
border-radius: 4px;
text-align: center;
opacity: 0;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
a.duvidas-whatsapp:hover {
border-color: #0083FF;
background-color: #0099ff;
color: white;
font-weight: 600;
}
a.duvidas-whatsapp i {
color: #0099FF;
font-size: 16px;
vertical-align: middle;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
a.duvidas-whatsapp:hover i {
color: #FFF;
}
Você é TOP! Ficou só um pouco bugado, pq corta. Mas só pelo trabalho até agora, se quiser, me manda um wpp, te envio um presente pela ajuda 

Troca esse código para:
.listagem .listagem-item:hover{
height: 100%;
}
Muuuuito obg! Você é o cara.
Fera demais…
Se fosse para o botão do whatsapp ficar na página do produto, abaixo do botão comprar como ficaria?
Consegue me mandar o link da sua loja?
Boa tarde! @rogeriorsd
Fugindo do assunto, mas dei uma olhada em seu site e gostaria de saber como você consegue dar 50% de desconto no frete para o nordeste?
Boa tarde @Yuri.Rodrigues ,
Essa regra de frete é aplicada através da Frenet.
Essa, bem como a regra de frete grátis para produtos específicos. Regra de exibição (economico/expresso) …
Tem muita opção
Ah sim, entendi.
Muito obrigado!
Oi sou leiga kkk coloco só o java script? ou preciso colocar os 2 codigos? e o link da imagem pode deixar o mesmo ou troco pelo link do icone que tem nos meus arquivos?
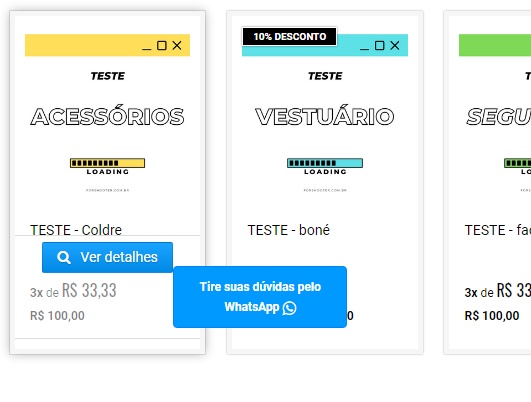
fiz tudo certinho, olha como ficou