Olá, pessoal!
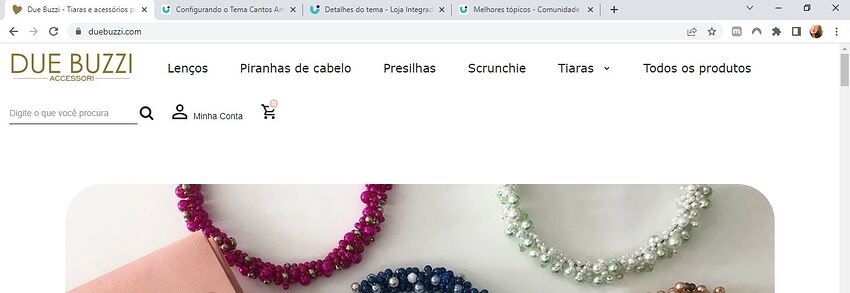
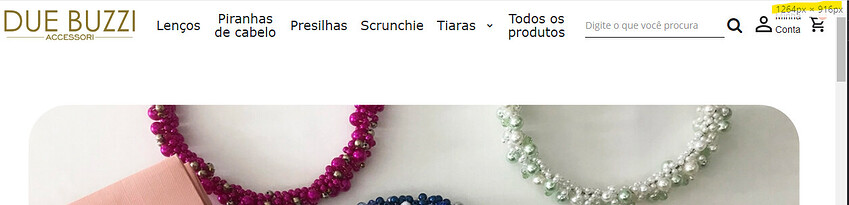
Existe alguma forma de arrumar este cabeçalho? A forma que a barra de procura, o “minha conta” e o carrinho em outra linha não está nada harmônico e desconfigurado e não sei como arrumar.
Seria possível deixar a logo com a barra de procura, minha conta e carrinho em uma linha e as categorias na linha de baixo?
Desde já agradeço!
CSS
@media (min-width: 768px){
.g_ .menu.superior>.nivel-um li.categoria-id-16474050.borda-principal {
width: 110px;
}
.g_ .menu.superior>.nivel-um li.categoria-id-6401976.borda-principal {
width: 100px;
}
.g_ .menu.superior>.nivel-um>li {
padding: 0.8rem 0.5rem;
}
.g_ div#search-form {
padding-right: 5px;
padding-left: 0px;
}
.g_ .row-flex.align-items-center.between-mobile .col-auto {
padding-right: 5px;
padding-left: 0px;
}
.g_ ul.list-inline.row-flex.align-items-middle.justify-content-end.theme-functions
span:not([class]) {
width:20px
}
.g_ .theme-functions>li.dropdown>a>span.svg-ico+span {
margin: -22px 0 0 5px;
}
}
4 curtidas
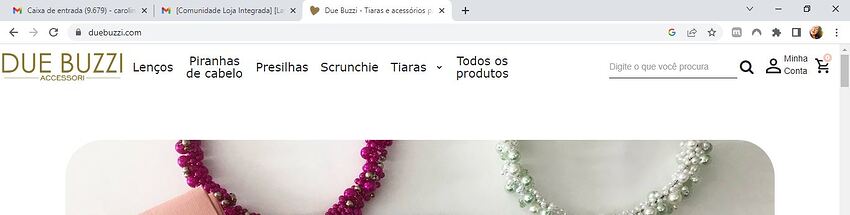
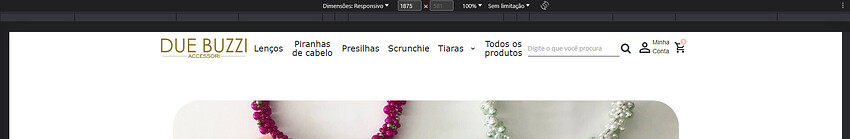
Oi, Leo! Deu super certo, mas não querendo abusar, ficou um espaço em branco entre “todos os produtos” e a barra de pesquisa. Conseguiria arrumar, por favor? Obrigada!
2 curtidas
@media (min-width: 768px){
.row-flex.align-items-center.justify-content-between {
justify-content: center!important;
}
}
3 curtidas
Deu super certo!
Muito obrigada, Leo!
3 curtidas