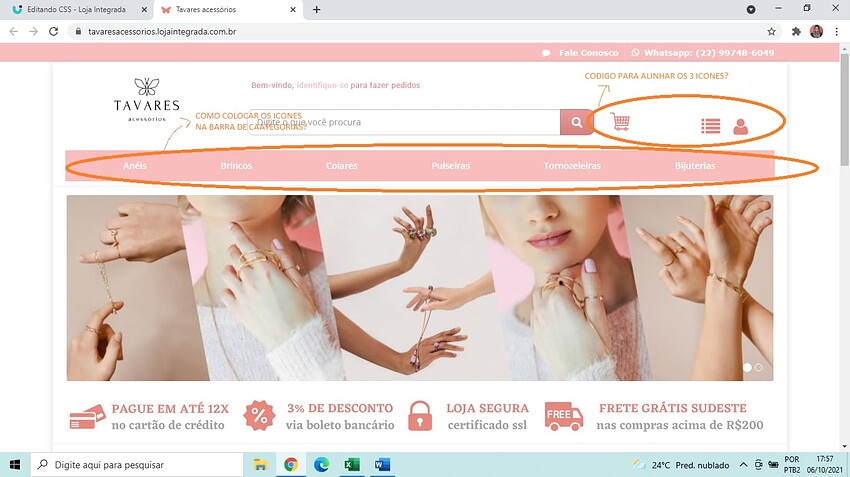
Alguém poderia me ajudar a alinhar esses 3 icones? e se mudar me explicar como adiciona na barra de categorias tbm…
Olá!!
Acabei de ver sua loja, acredito que você já realizou uma modificação e não necessita mais alinhar, mas caso queira adicionar iconografia no menu ainda, eu posso ajudar.
Você pode fazer isso utilizando CSS. Primeiro, descubra o ID da categoria que você quer colocar o ícone, uma maneira de encontrar sem procurar no código é acessando a categoria no painel (Produtos > Categorias). Exemplo: “Anéis” - ID: 16398587.
Depois de encontrado, basta inserir o estilo com a URL do seu ícone (Visual > Editar CSS):
#cabecalho .menu .titulo {
position: relative;
}
#cabecalho .menu .titulo::before {
position: absolute;
left: -32px;
}
/* Anéis */
#cabecalho .menu .categoria-id-16398587 .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Brincos */
#cabecalho .menu .categoria-id-16398567 .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Colares */
#cabecalho .menu .categoria-id-16398546 .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Pulseiras */
#cabecalho .menu .categoria-id-16398539 .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Tornozeleiras */
#cabecalho .menu .categoria-id-16398551 .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Conjuntos */
#cabecalho .menu .categoria-id-16436595 .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
Ou caso você não queria utilizar os IDs das categorias, que garantem que sempre vai ser exibido o ícone correto, pode-se selecionar com base na posição dos elementos:
#cabecalho .menu .titulo {
position: relative;
}
#cabecalho .menu .titulo::before {
position: absolute;
left: -32px;
}
/* Item #1 */
#cabecalho .menu li:nth-child(1) .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Item #2 */
#cabecalho .menu li:nth-child(2) .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Item #3 */
#cabecalho .menu li:nth-child(3) .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Item #4 */
#cabecalho .menu li:nth-child(4) .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Item #5 */
#cabecalho .menu li:nth-child(5) .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
/* Item #6 */
#cabecalho .menu li:nth-child(6) .titulo::before {
content: url(http://placehold.jp/16x16.png);
}
Você pode subir as imagens dos ícones no próprio painel: Configurações > Gerenciador de arquivos
Espero ter ajudado, até mais!!
Muito obrigada! vou tentar fazer aqui, o link pode ser colocando a foto no arquivo da LI e pegando o link ou tem que ser do jeito que vc mandou?
Imagina!
Isso, pode subir o ícone no próprio painel (Configurações > Gerenciador de arquivos) e copiar o Link. Esse que eu mandei, foi apenas um exemplo de imagem no tamanho 16x16px para você saber onde substituir pela sua.
Espero ter ajudado, até mais!!
Ajudou muito! sucesso e paz pra você! boa noite