Fiz algumas alterações que acho que vão ficar boas. FOi o melhor que conseguir fazer nesse caso:
.span12.banner.tarja {
bottom: 30px !important;
}
#corpo {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin: 0 !important
}
a.titulo-categoria.borda-principal.cor-principal {
margin: 0 !important;
}
.info-produto {
margin-bottom: 0 !important;
}
#rodape {
background: #f6efe5;
}
.listagem .listagem-item {
background: #faf6ef !important;
border-radius: 10px !important;
border: 2px solid white;
}
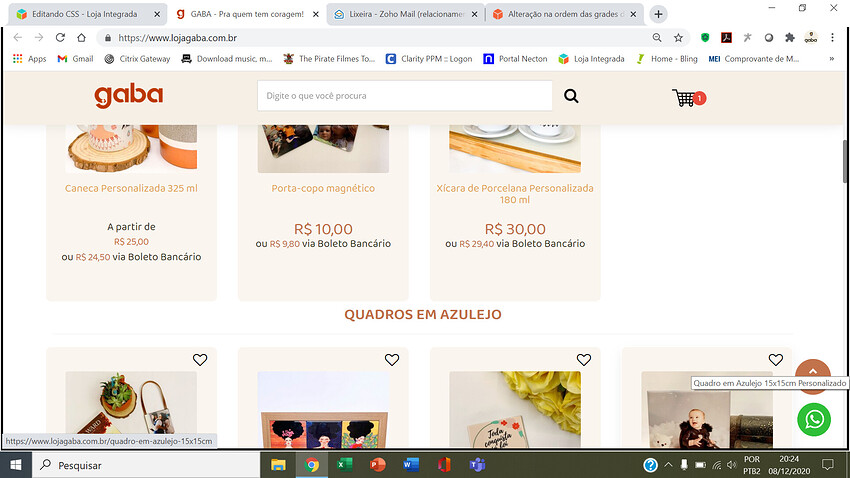
Muito obrigado, o título ficou muito colado na moldura (veja Quadros em Azulejo). O ideal seria reduzir um pouco mais o tamanho da moldura.
Engraçado. Voltei com o código mas agora só tá alterado no mobile. No desktop continua igual tava antes…
Voltei com o código, apesar de no desktop não estar alterando nada. Gostei de como ficou no mobile. Só 2 ajustes que vi como necessários: A barra branca com os 3 ícones desalinhados e o tamanho da fonte dos itens do contato, que estão maiores que o restante do site.
Teria como ajustar isso?
AH e como faço também pra aparecer no desktop?
Amigo, bom dia!
Este código só está alterando no mobile:
.produto .principal .atributos {
display: flex;
flex-direction: column-reverse;
}
@media only screen and (max-width: 767px){
.produto .principal .atributos {
align-items: center;
}
}
Como que faço pra alterar no desktop tb?
1 curtida
Tira um print da tela do css pra eu ver como está.
.bandeiras-produto .bandeira-carrinho {background-color: #DD4124 !important;}
body {color: #332E20;}
.botao.principal, #cabecalho .menu .titulo, .menu li > a .icon-chevron-down {color: #F6EFE5}
.com-promocao .preco-venda, .preco-produto .preco-venda {color: #CC7237 !important;}
#cabecalho, .fundo-secundario, #barraTopo {background-color: #F6EFE5 !important;}
i.fundo-secundario {background: none !important;}
#fmais-container {display:none}
#rodape .titulo {color: #e2a855 !important}
.links-rodape ul li a {color: #c3734c !important}
@media only screen and (max-width: 767px) {
.row-fluid.banner {display:none}
.busca, .conteudo-topo .busca-mobile {background-color: #F6EFE5 !important}
.row-fluid.mini-banner {display: block !important}
.mini-banner.hidden-phone {display:block !important}
.flexslider .slides {width: 350px !important}
.flexslider .slides li {margin-bottom: 20px !important}
.links-rodape ul li a, .sobre-loja-rodape p {font-size: 14px !important}
#modalContato {top: 15% !important; width: 600px !important; margin-left: -300px !important;}
.span6 table {display:none !important}
@media (max-width: 768px){#listagemProdutos > ul{display:block;justify-content:center;align-items:center}#listagemProdutos > ul li.listagem-linha ul{display:inline-block;align-items:center;justify-content:center}#listagemProdutos > ul li.listagem-linha ul li{box-sizing:border-box;float:left;width:50% ;margin:0 0 15px}.listagem.com-caixa .listagem-item{border:0;min-height:368px}.listagem.com-caixa .listagem-item .imagem-produto{border:0;padding:0}.listagem .listagem-item .info-produto{border:none!important;padding:5px 0}.listagem .listagem-item .info-produto a.nome-produto{min-height:110px;display:flex;align-items:center}.busca .botao-busca{padding:5px 14px!important}.listagem .listagem-item .acoes-produto-responsiva,#btn-top{display:none!important}.preco-produto s.preco-venda{display:block;font-size:18px}.preco-produto .desconto-a-vista, .preco-produto strong.titulo{font-size: 14px !important}.preco-venda {display:block;font-size:16px !important;}}
.produto .principal .atributos {
display: flex;
flex-direction: column-reverse;
}
@media only screen and (max-width: 767px){
.produto .principal .atributos {
align-items: center;
}
}
estava faltando uma chave { vou mandar o código separado. Copie e cole no lugar
.bandeiras-produto .bandeira-carrinho {
background-color: #DD4124 !important;
}
body {
color: #332E20;
}
.botao.principal, #cabecalho .menu .titulo, .menu li>a .icon-chevron-down {
color: #F6EFE5
}
.com-promocao .preco-venda, .preco-produto .preco-venda {
color: #CC7237 !important;
}
#cabecalho, .fundo-secundario, #barraTopo {
background-color: #F6EFE5 !important;
}
i.fundo-secundario {
background: none !important;
}
#fmais-container {
display: none
}
#rodape .titulo {
color: #e2a855 !important
}
.links-rodape ul li a {
color: #c3734c !important
}
@media only screen and (max-width: 767px) {
.row-fluid.banner {
display: none
}
.busca, .conteudo-topo .busca-mobile {
background-color: #F6EFE5 !important
}
.row-fluid.mini-banner {
display: block !important
}
.mini-banner.hidden-phone {
display: block !important
}
.flexslider .slides {
width: 350px !important
}
.flexslider .slides li {
margin-bottom: 20px !important
}
.links-rodape ul li a, .sobre-loja-rodape p {
font-size: 14px !important
}
#modalContato {
top: 15% !important;
width: 600px !important;
margin-left: -300px !important;
}
.span6 table {
display: none !important
}
}
@media (max-width: 768px) {
#listagemProdutos>ul {
display: block;
justify-content: center;
align-items: center
}
#listagemProdutos>ul li.listagem-linha ul {
display: inline-block;
align-items: center;
justify-content: center
}
#listagemProdutos>ul li.listagem-linha ul li {
box-sizing: border-box;
float: left;
width: 50%;
margin: 0 0 15px
}
.listagem.com-caixa .listagem-item {
border: 0;
min-height: 368px
}
.listagem.com-caixa .listagem-item .imagem-produto {
border: 0;
padding: 0
}
.listagem .listagem-item .info-produto {
border: none !important;
padding: 5px 0
}
.listagem .listagem-item .info-produto a.nome-produto {
min-height: 110px;
display: flex;
align-items: center
}
.busca .botao-busca {
padding: 5px 14px !important
}
.listagem .listagem-item .acoes-produto-responsiva, #btn-top {
display: none !important
}
.preco-produto s.preco-venda {
display: block;
font-size: 18px
}
.preco-produto .desconto-a-vista, .preco-produto strong.titulo {
font-size: 14px !important
}
.preco-venda {
display: block;
font-size: 16px !important;
}
}
.produto .principal .atributos {
display: flex;
flex-direction: column-reverse;
}
@media only screen and (max-width: 767px) {
.produto .principal .atributos {
align-items: center;
}
}
Funcionou e ficou show! Posso voltar com aquele outro código agora?
Blz, mais tarde eu tento e te digo.
Agora, olha que engraçado.
Por exemplo, em camiseta infantil, o tamanho que é o primeiro item de escolha nao filtra as cores disponíveis, e sim o inverso.
Já para a caneca, funciona do jeito que eu quero. Primeiro a seleção pelo tipo e depois filtra pela cor disponível.
Tem como ajustar pro filtro inicial ser pelo tamanho ao invés da cor?
Na verdade ele até faz esse filtro, apenas não indica o que não tem com X.
Tenta fazer um teste removendo o css. Se mesmo assim não der, dai é configuração do tema
Ficou muuito bom! Agradeço bastante meu amigo! Agora só ajustes pontuais. Vamos ver se conseguimos…
1° - desktop - reduzir espaçamento do banner tarja para 1ª categoria informada (para servir):
2° - desktop - aumentar espaçamento entre os produtos e as categorias posteriores (talvez colocando o mesmo espaçamento do item 1:
3° - mobile - não sei o que acontece aqui. o último produto (quebra cabeça) está com tamanho totalmente diferente do resto, vi em outros celulares e está igual:
4º - mobile - não sei se é problema do tema, mas quando coloco o celular deitado, a loja fica toda esquisita
Tanto o 1º quanto o 2º no mobile estão perfeitos.
Mais uma vez agradeço sua ajuda.
Se aumentar o espaçamento do titulo da categoria vai aumentar em todos. Tanto ultimo produto da lista quanto a tela virada de lado é algo do próprio tema. Posso ate tentar ver aqui, mas creio que não vai dar certo
tenta usar isso e veja o que acha
a.titulo-categoria.borda-principal.cor-principal {
background: antiquewhite;
padding: 20px;
margin: 30px 0 !important;
border-radius: 10px;
}
A margem esquerda ficou um pouco desalinhada. Tem como ajustar?
Como deixo essa barra mais fina?
pra mudar o tamanho tem que alterar o valor do padding, talvez 10x de certo. Pra alinhar talvez de certo usar isso:
.listagem>ul, .listagem-linha>ul {
margin: 10px;
}
Resolveu do lado esquerdo. Agora ta ultrapassando do lado direito rs